Chrome: How to install self-signed SSL certificates
Open Chrome Settings, scroll down and click on “Show advanced settings…“, then under “HTTPS/SSL” click on “Manage certificates…“.


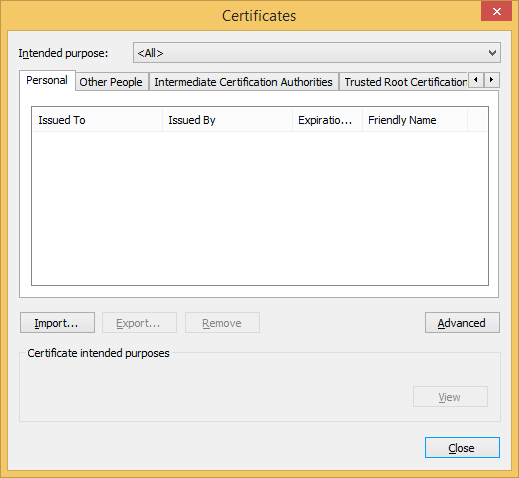
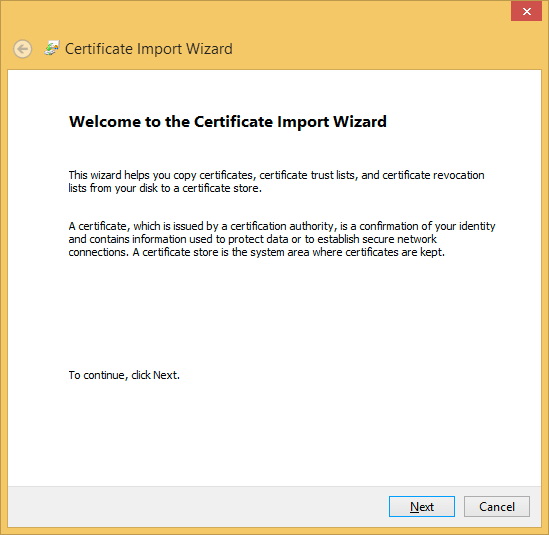
Click “Import…” and then “Next”.

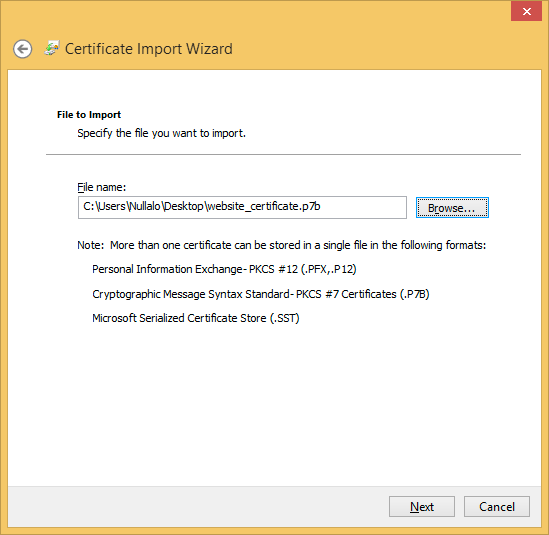
Click “Browse…” and, since it’s not default, in the open dialog make sure you have “PKCS #7 Certificates (*.spc,*.p7b)” selected as filter, otherwise you won’t see your previously saved certificate.

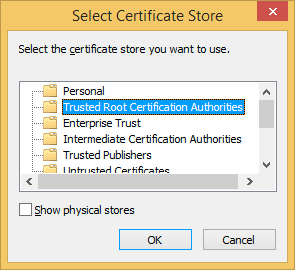
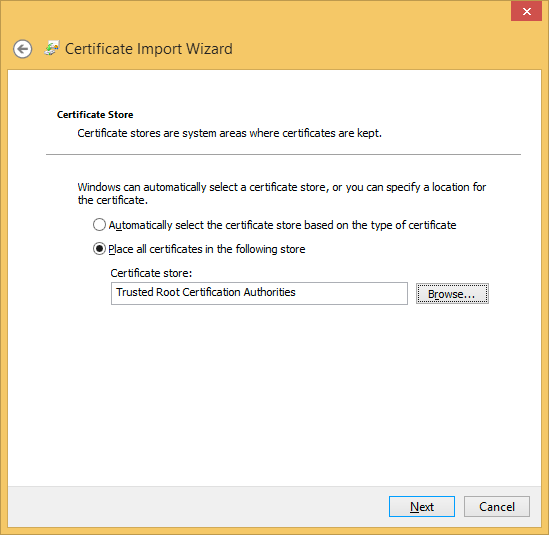
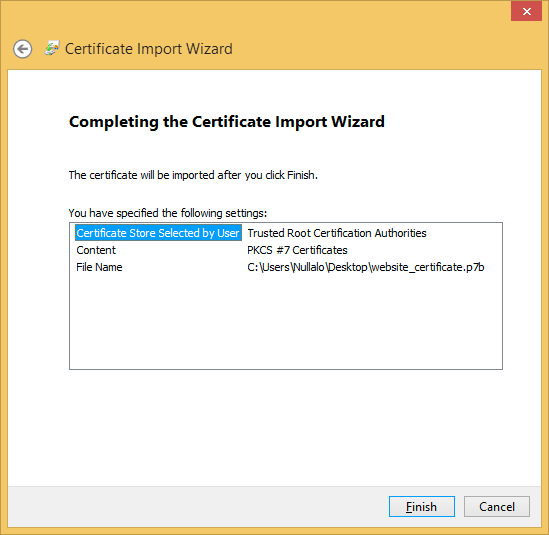
Click “Next” and then “Browse…” and make sure you select “Trusted Root Certification Authorities” as destination for your certificate, then hit “OK”, then “Next” and finally “Finish”.



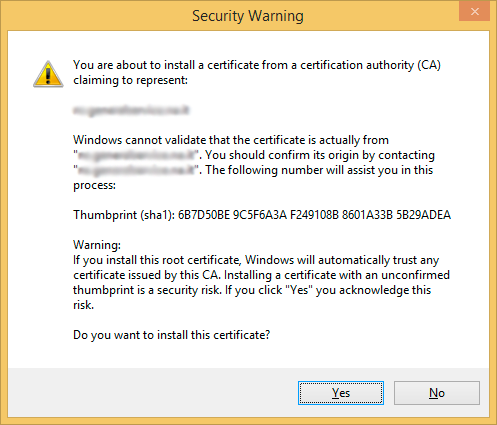
Now simply confirm certificate installation by clicking “Yes”.


Now close all open dialogs, close Chrome (important), restart it and try to visit your website… you will see it’s now “Secure” (green lock) and without warnings!
The procedure described above is for Microsoft Windows, but can be easily replicated on other operating systems.









9 Comments
Thank you so much for this – very helpful!!
“Click on “View certificate“, go to “Details” tab and click on “Copy to File…”.”
– No such option on macOS
Hi Nathan,
for MacOS, after clicking “View certificate”, select the certificate (last node of the tree located in the upper part of the window) and simply drag the large certificate icon (the one to the left of “Issued by” and “Expires” words) and drop it to your desktop or in any Finder window.
After that, you can import the saved certificate by double-clicking it.
didnt work
Did you read this article as well?
Okay this works.
I wonder, if this worked because I used chrome setting to install the server certificate?
When I tried installing server certificate using MMC certificate snap-in chrome ignored it and kept on displaying certificate invalid.
Now that your way worked I’ve deleted the server certificate using MMC certificate snap-in chrome still opens up the site in GREEN color.
Chrome is definately storing some information on its own storage just don’t know where that is…
Once the procedure in this article is followed, will the site security show as green for all visitors?
Hi Ben, since we’re talking about LOCAL development it will show as green just for you.
For a public website, you need a trusted authority certificate (e.g., you could use a Let’s Encrypt certificate), issued for your website’s domain (e.g. mywebsite.com).
Hello… I have the same problem. I followed your instructions and the procedure is done smoothly but sad to say it did not work. I still getting an error message and still in red lock on my https.